Erst Bilder lassen eine Webseite lebendig wirken. Manchmal transportieren sie Stimmungen, manchmal Informationen und teilweise regen sie zum Schmunzeln an. Es macht einfach mehr Spaß, auf einer Webseite zu surfen, die Bilder enthält. Aber: jedes weitere Bild muss geladen werden - und verlangsamt damit die Geschwindigkeit der Webseite. Die goldene Regel für Bilder im Web ist also: so groß wie nötig und so klein wie möglich. In diesem Artikel geben wir Ihnen einige Tipps, mit denen Ihre Webseite trotz der Einbindung von Bildern nicht viel langsamer wird.
Inhaltsverzeichnis
Bildbearbeitung mit kostenloser Software
Gimp
Gimp ist die Abkürzung für GNU Image Manipulation Program. Gimp ist frei erhältliche Software und kann über die Webseite http://www.gimp.org/downloads/ kostenlos heruntergeladen werden. Lade dir Gimp für dein Betriebssystem herunter und folge der Installationsanleitung.
Paint.NET
Paint.NET ist ebenfalls ein kostenloses Bildbearbeitungsprogramm, herausgegeben von der Washington State University. Wir empfehlen den download über chip: https://www.chip.de/downloads/Paint.NET_13015268.html.
Beide Programme können alles, was Sie zur Optimierung von Bildern für Ihre Webseite brauchen. Das Layout und der Workflow sind aber sehr unterschiedlich. Wenn Sie bisher noch nicht mit Bildbearbeitungsprogrammen gearbeitet haben, testen Sie doch einfach mal, welches Ihnen besser gefällt. Wir werden im folgenden Tutorial jedoch auf den Workflow in Gimp eingehen.
Bilder skalieren
Die Dateigröße eines Bildes kann verringert werden, indem man das Bild auf die Größe skaliert, die für die Webseite nötig ist.
Ein normal großer Full-HD Bildschirm, wie er bei den meisten Menschen auf dem Schreibtisch steht, hat eine Auflösung von 1920 x1080 Pixeln. Damit ist die maximal sinnvolle Größe für die Vollbild-Darstellung auf einer Webseite 1920x1080 Pixel. Oft ist der Bereich der Webseite, in dem das gewünschte Bild angezeigt werden soll noch deutlich kleiner.
Die Fotos, die Sie mit handelsüblichen Kameras oder modernen Handys machen, haben Pixelbreiten von mehreren tausend Pixeln. Auch Stockfotos, also Fotos aus Bilddatenbanken, werden oft in sehr hoher Auflösung bereitgestellt.
Bild öffnen
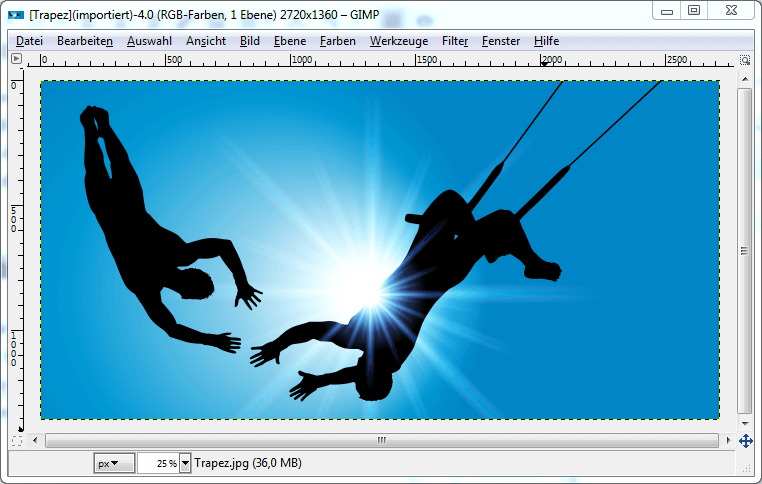
Nach der Installation von Gimp kann über "Datei -> Öffnen..." oder mit dem Shortcut strg+o eine Bilddatei geöffnet werden.
Man sieht oben in der Mitte, dass unser Bild aktuell eine Auflösung von 2720x1360 Pixeln hat. Der Bereich auf der Webseite, in den wir das Bild einfügen möchten, hat nur eine Breite von 960 Pixeln. Wir möchten also von einer Breite von 2720 auf 960 Pixel herunter skalieren.
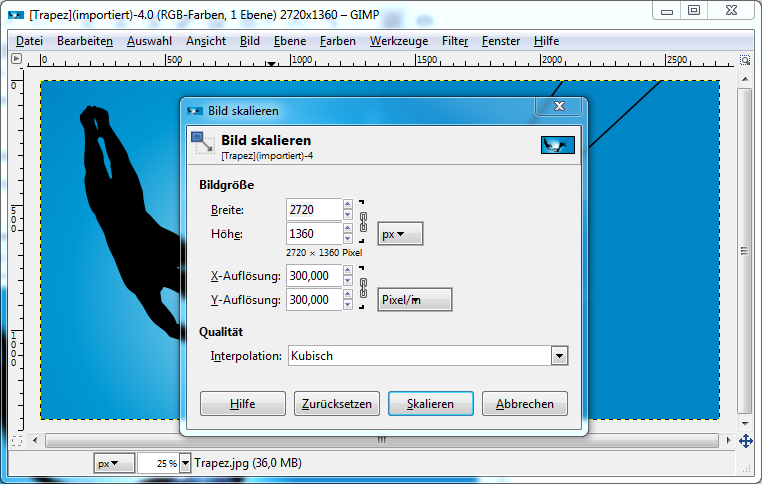
Dazu öffnen wir über "Bild -> Bild skalieren" den Bild skalieren Dialog. Wichtig ist, dass das Kettensymbol rechts neben der Bildgröße geschlossen. So wird sichergestellt, dass das Seitenverhältnis von Breite zu Höhe bei der Skalierung beibehalten wird. Wenn das Symbol geöffnet ist, wird nur eine Seite skaliert und damit das Bild verzerrt.
Bildauflösung einstellen
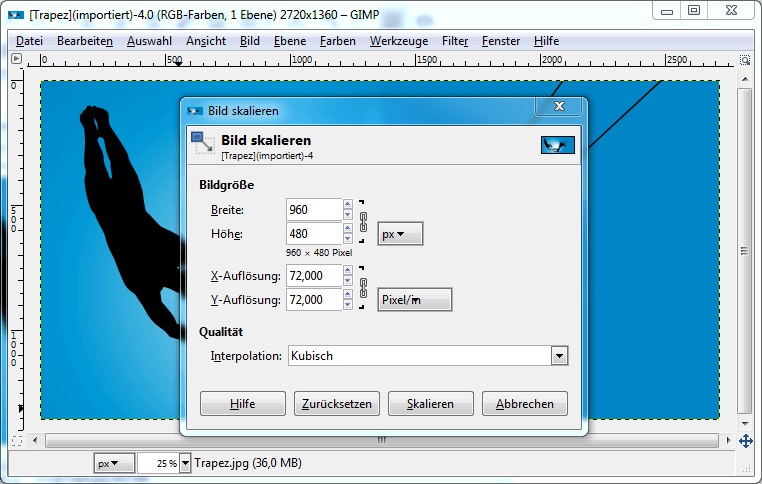
Bevor wir den Skaliervorgang starten setzen wir die X-Auflösung und die Y-Auflösung auf jeweils 72 Pixel/inch (ppi). Das ist völlig ausreichend für Bilder im Web. Die Verringerung der Auflösung in ppi sorgt zusätzlich dafür, dass die Dateigröße des Bildes sehr klein wird, sodass das Bild sehr schnell heruntergeladen werden kann.
So sehen unsere Einstellungen für die Skalierung dann aus und mit einem Klick auf den Button "Skalieren" wird das Bild auf die eingegebene Größe skaliert.
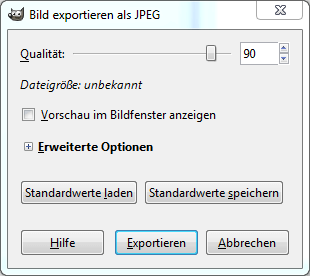
Export als .jpg Datei
Das Bild kann nun über "Datei -> Exportieren" in verschiedenen Dateiformaten exportiert werden. Dabei empfehlen wir, das Bild als .jpg-Datei zu speichern. Unserer Erfahrung nach ist eine Qualitätsstufe von 90 völlig ausreichend.
In unserem Beispiel war das Bild vor der Optimierung 387 KB und nach der Optimierung nur noch 71 KB groß. Also wurden knapp 81% der Dateigröße für dieses Bild eingespart.
Bildbennenung
Zum Schluss noch ein kleiner Tipp für den Dateinamen ihrer Bilder: Google scheint Bilder, deren Dateinamen nur aus Kleinbuchstaben (ohne Umlaute!), Zahlen und dem Minus-Symbol (-) bestehen besser zu ranken als andere.