Google Maps für WordPress - ohne iframe

Karten auf Webseiten sind oft als iframes eingebunden. Das bringt einige Nachteile mit sich.
Einfach gesprochen lassen sich über iframes Bereiche auf der eigenen Webseite definieren, in denen die Inhalte einer anderen Webseite dargestellt werden können. So funktioniert auch das Einbetten der Google Maps Karte in die eigene Webseite. Mit einem iframe benutzen Sie also eine fremde Webseite obwohl Sie diese nicht angesurft haben. Als Webseitenbetreiber haben Sie so keinen Einfluss darauf was in der anderen Webseite dargestellt wird und welche Daten an die andere Webseite übermittelt werden.
Die Lösung ist die Google Maps Java Script API. Damit bietet nämlich Google selbst die Möglichkeit, eine Google Maps Karte einzubinden. Ganz ohne iframe!
Inhaltsverzeichnis
Einbindung einer Google Maps Karte ohne iframe
Achtung, erweiterte Kenntnisse des Webseitencodes notwendig!
Schritt 1: Der Google Maps API Key
Um die Google Maps API nutzen zu können benötigen Sie eine API Key. Damit möchte Google verhindern, dass ihre Dienste mit übermäßig vielen Anfragen beansprucht werden. Aber keine Sorge für die meisten Webseiten reichen Googles Beschränkungen vollkommen aus.
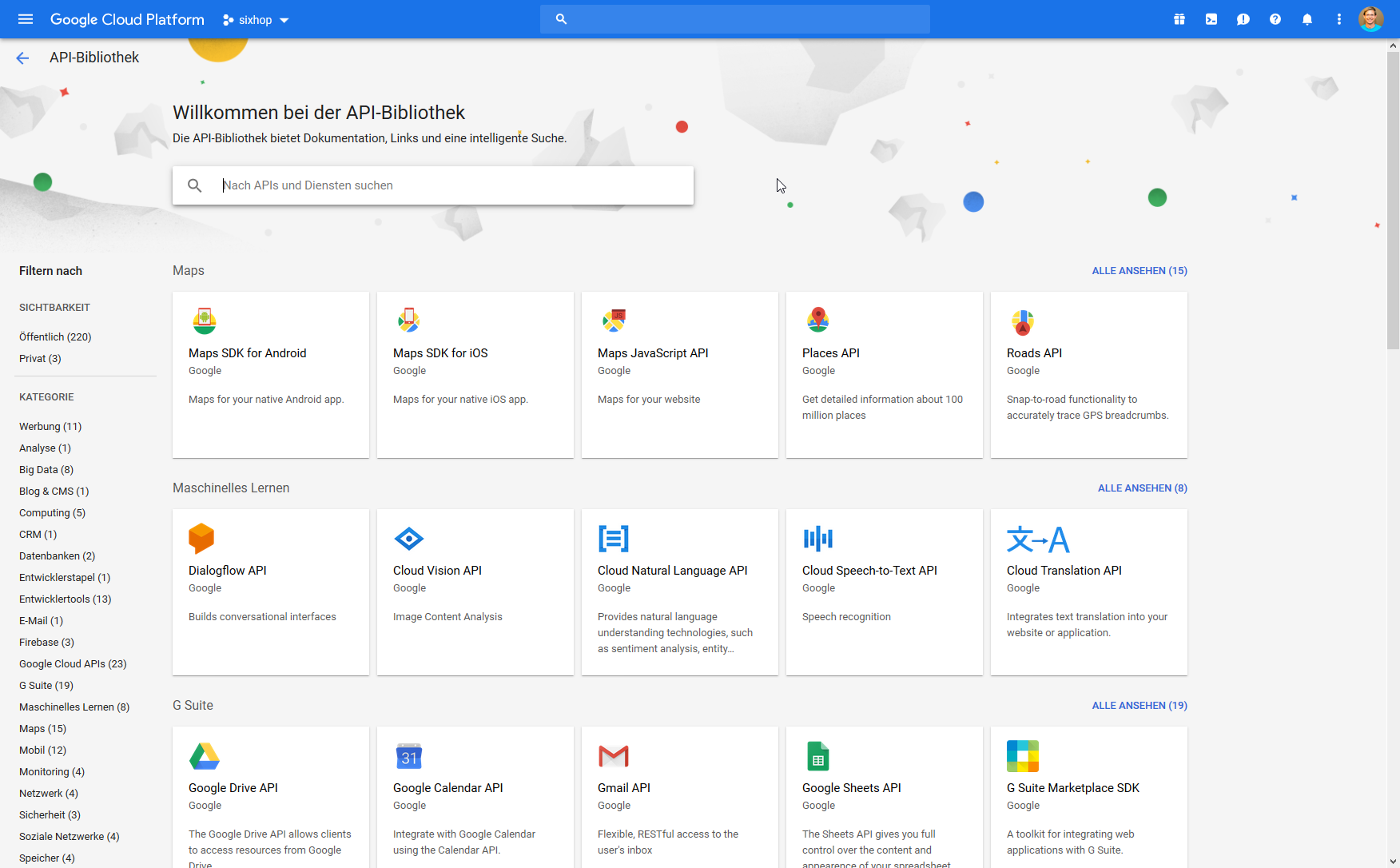
- Gehen Sie dazu in die Google Cloud Platform Console
- Wählen Sie ein Projekt aus oder erstellen Sie ein neues
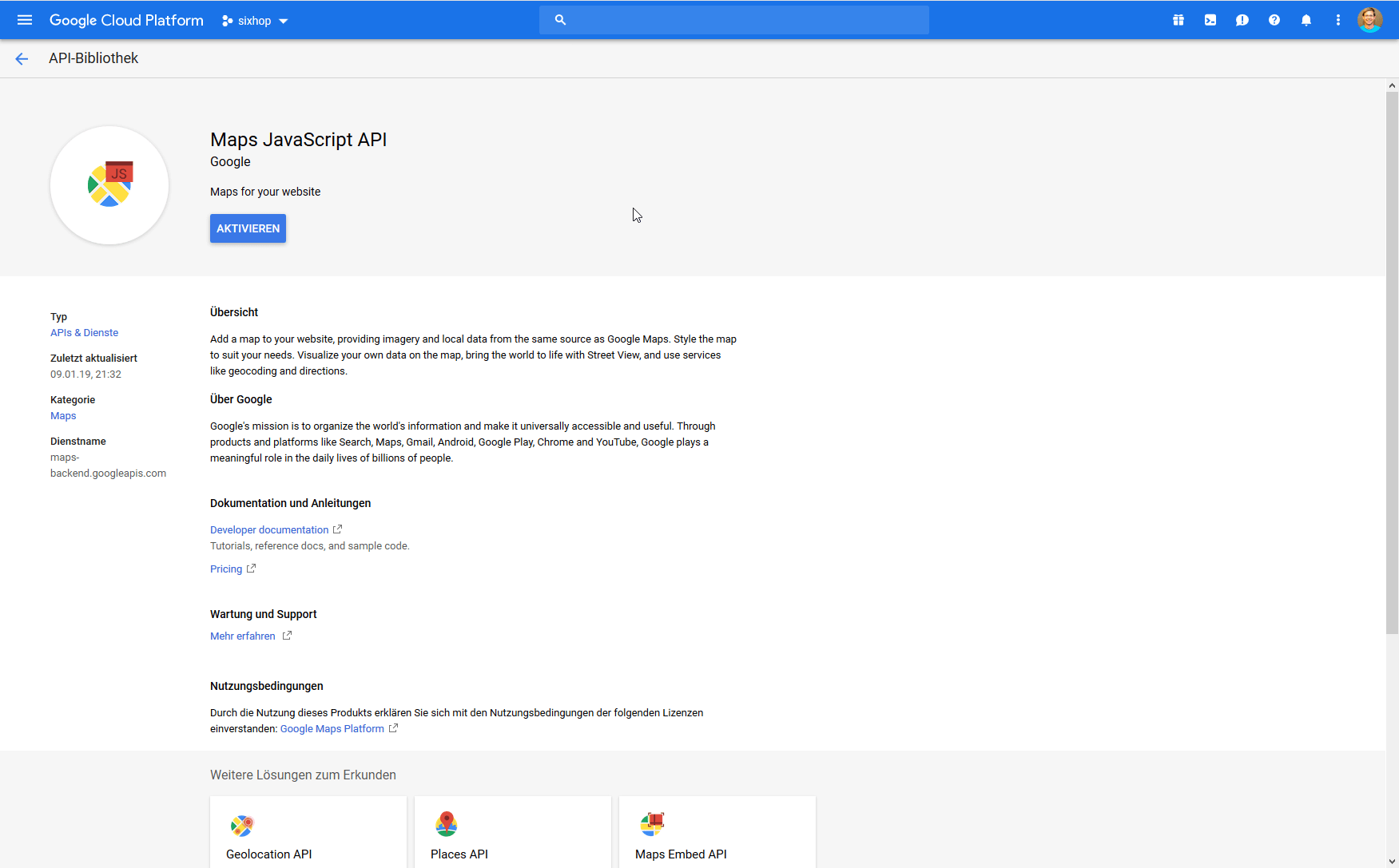
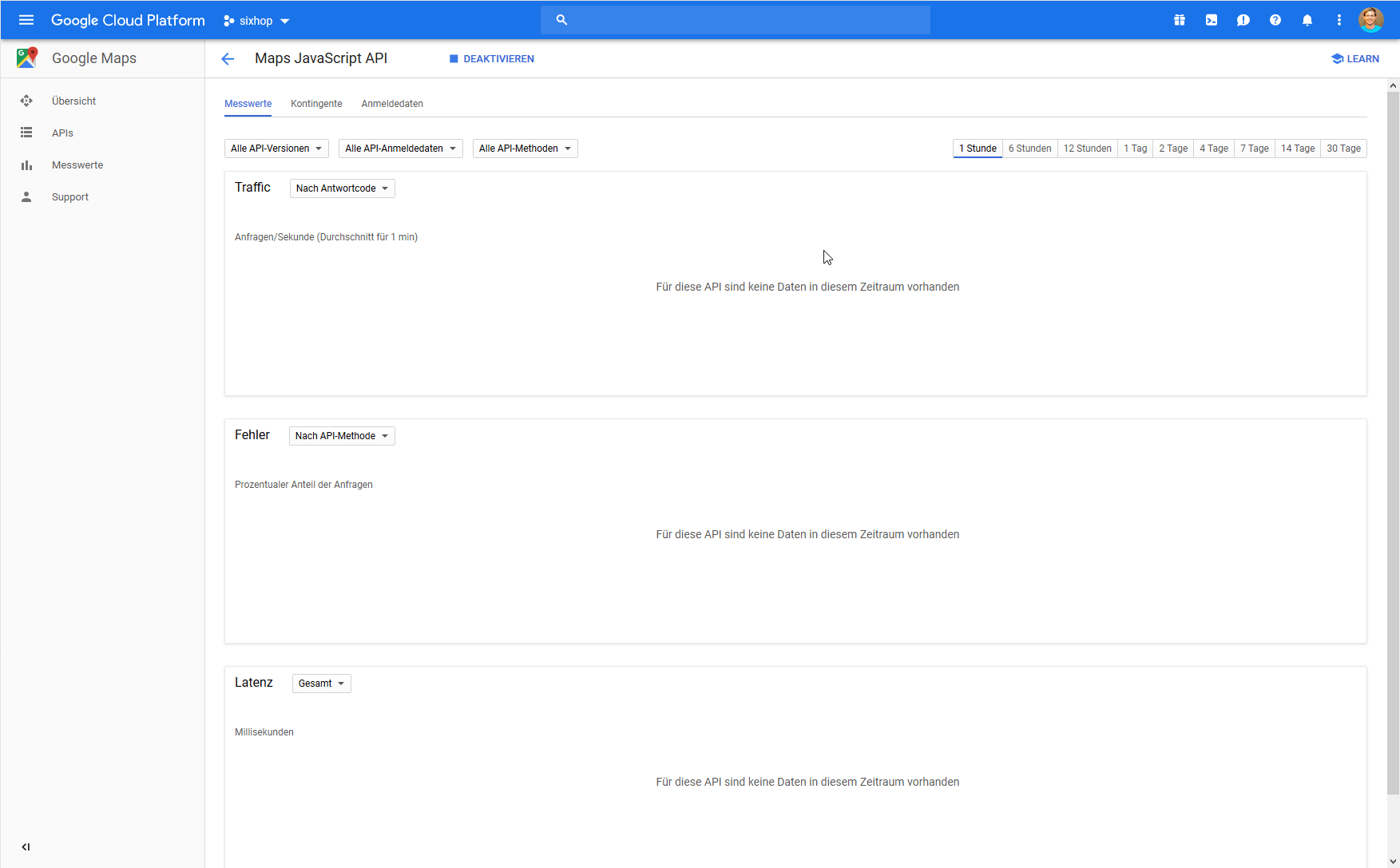
- Auf Continue klicken um den Code zu erhalten
- Ersetzen Sie im untenstehenden Code die Stelle "YOUR_API_KEY" mit dem soeben erhaltenen Code
Schritt 2: Einbindung ins HTML der Webseite
Suchen Sie sich nun die Stelle an der die Karte eingebunden werden soll und fügen Sie hier das html tag <div id="map"></div> ein.
Schritt 3: Styling der Karte über CSS
Nun geben wir der zukünftigen Karte in CSS eine Höhe #map {height: 300px; }
Schritt 4: Einbindung der Kartenfunktion in den PHP-Code der Webseite
Wechseln Sie nun in die functions.php und fügen Sie folgenden Code ein.
function add_googlemaps_api() { ?>
<script>
function initMap() {
var myLatLng = {lat: 48.175754, lng: 11.362060};
var map = new google.maps.Map(document.getElementById('map'), {
center: myLatLng,
zoom: 15
});
var marker = new google.maps.Marker({
position: myLatLng,
map: map
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
<?php }
add_action( 'wp_footer', 'add_googlemaps_api' );
Optional: Anpassung der Ortsmarkierung (roter "Pin")
Sollten Sie einen individuellen Pin verwenden oder den Pin mit einem Label versehen wollen muss in obenstehenden Code der Abschnitt des Markers hiermit ersetzt werden:
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
label: {
color: '#D33C30', //Textfarbe
text: 'sixhop.net Webagentur', //Text
},
icon: {
labelOrigin: new google.maps.Point(103, 20),
size: new google.maps.Size(25, 45), //Größe des Icons
url: './marker_red.png', //individueller Icon
origin: new google.maps.Point(0, 0),
anchor: new google.maps.Point(13, 45),
}
});